Статья про то, как строится мой дизайн-процесс, а именно: какого плана я придерживаюсь и какие инструменты я использую для поиска информации и структурирования данных.
О чем пойдет речь?

За 3 года работы в сфере дизайна, я заметила, что поток информации колоссальный и не всегда получается уловить суть, или уместить кучу референсов, набросков или макетов в одном месте и не запутаться в многообразии тем и проектов. Поэтому я хотела бы рассказать вам о том, как мне удается оставаться на плаву не упуская из вида ничего важного, при этом значительно минимизировать время на рутинные действия и заострять внимание на продукте, нежели на подготовке к работе с ним.
Где мне посчастливилось поработать и отточить данный дизайн-процесс:
- Крупнейшая туристическая компания в России ;
- Крупная IT компания ;
- Дочерняя компания Мегафон ;
- Работа на американсом проекте по разработке портала пациента и врача ;
- Разработка проектов на продажу и для внутренней сети компании ;
- Проекты на фриланс площадках.
За время работы в разных компаниях я выявила стандартную схему работы с продуктом, которая подходит как для небольших проектов, так и для сложных систем. Я расскажу вам о плане действий и инструментах, позволяющих воплотить ваши идеи в жизнь без лишних усилий, а вы сами можете решать, придерживаться ли данного дизайн-плана)
Еще один повод обратить внимание на данную статью заключается в том, что рабочий процесс, о котором пойдет речь, будет полезен как и опытному дизайнеру, так и новичку. Опытный дизайнер может подчерпнуть что-то новое для себя, а новичок может постараться следовать данному плану, систематизируя свою работу в начале пути.
Как создаются проекты?

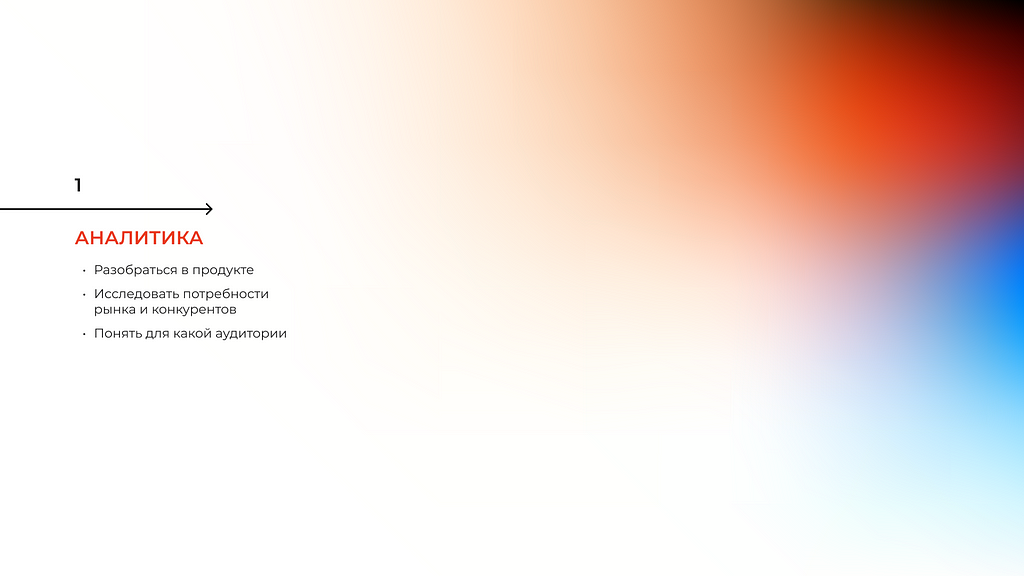
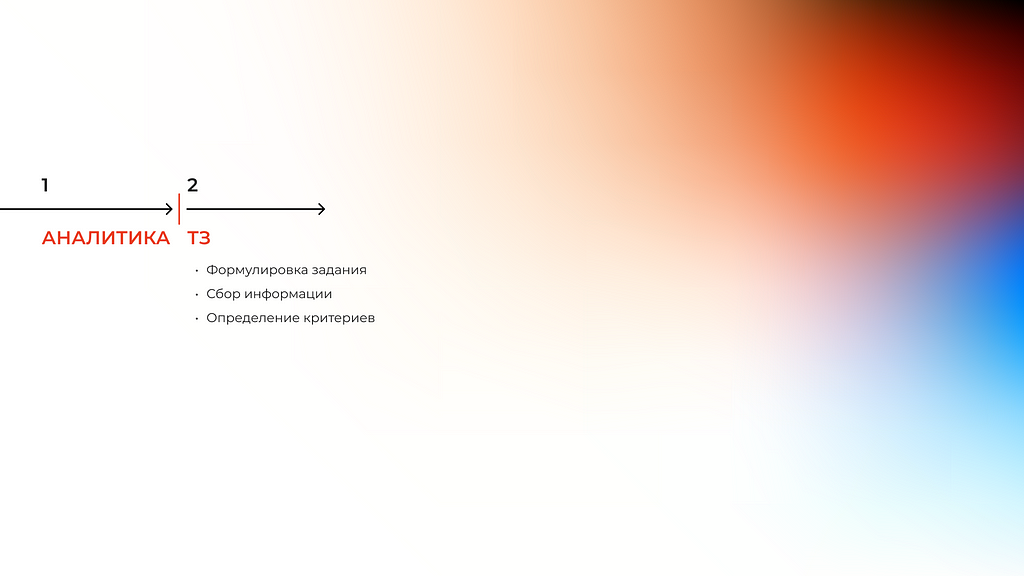
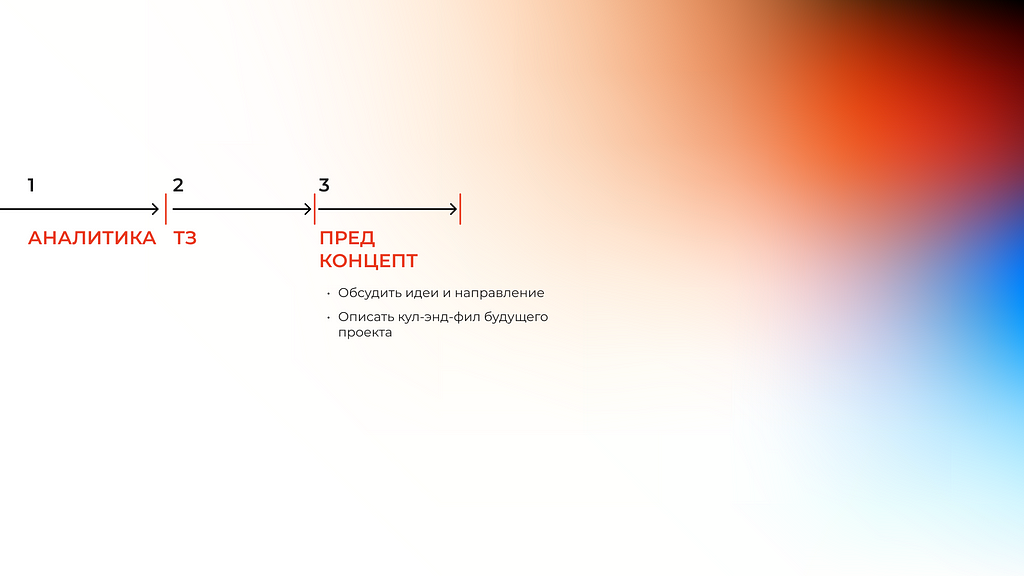
Первое, о чем нужно подумать- что за продукт ты собираешься создавать? В этом случае говорят “Нужно провести аналитику”, иными словами разобраться в продукте, будешь ли ты делать веб-сайт для магазина косметики или банковский интерфейс, приложение для пекарни или интерфейс для умных часов.
Копни глубже и загляни на страницы конкурентов, узнай, что в тренде, что важно, а что не следует упоминать в тексте или добавлять в интерфейс. Посмотри ситуацию на рынке, может уже кто-то проводил исследования по продуктам, которые ты будешь помогать продавать и твои предположения и предложения будут подкреплены конкретными данными.
Обязательно подумай про аудиторию, для кого ты создаешь продукт? Ведь, например, не все взрослые люди могут понять трендовый дизайн с необычной анимацией. Да, это может быть круто, но совсем не понятно и неудобно для твоей аудитории. Помни, что ты делаешь не для себя, а для пользователей, и именно они должны быть твоим ориентиром, а не твои предпочтения.

Второй шаг– это формулировка ТЗ. Ты собираешь воедино все то, что накопал на просторах интернета и делаешь вывод о сроках выполнения, денежных и энерго- затратах, строишь небольшой скелет проекта. Обязательно составляй мудборд и собирай фото и видео материалы, относящихся к тематике твоего проекта. Так ты сможешь быстрее понять атмосферу и цель проекта.

На третьем шаге ты уже определяешь визуальную составляющую проекта, опираясь на свое исследование в первых двух шагах. Здесь тебе помогут мудборд, знание аудитории, трендов, рынка- все, что ты успел накопать ценно. Оставь важные на твой взгляд моменты. Со временем у тебя будет получаться все быстрее и точнее, главное практиковаться! Шаг с составлением предконцепта нелья недооценивать, так как на этом этапе ты можешь уточнить все tricky моменты с заказчиком, обсудить подходящие референсы и определить дальнейшее направление работы.

Мы прошли уже половину пути становления идеи реальным проектом! Двигаемся дальше!
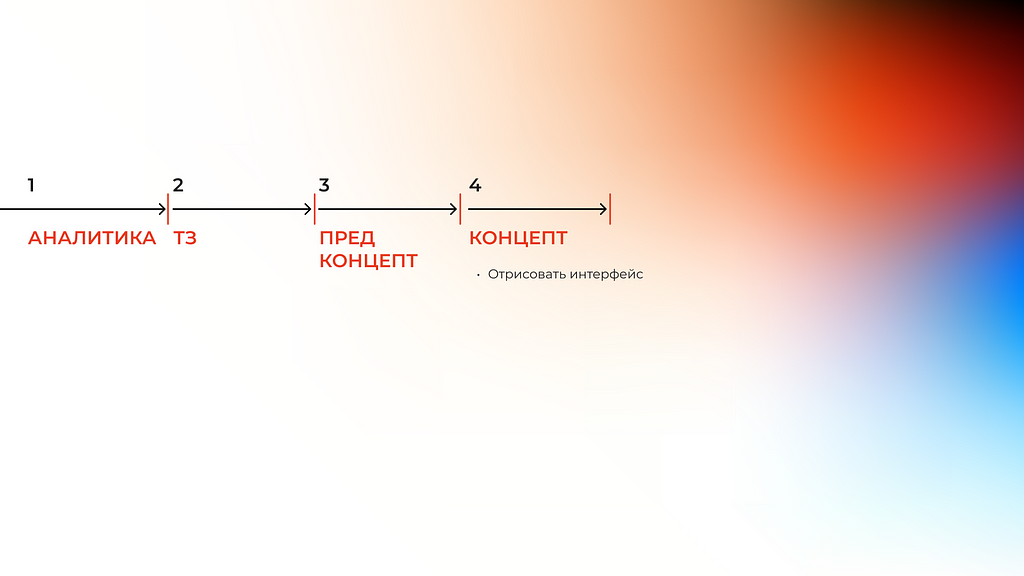
Четвертый шаг помогает нам составить визуализированную гипотезу системы, то есть предыдущий шаг становится более явным и четким. На шаге Концепта мы можем уже отрисовать экран интерфейса, расставить элементы. Наш скелет преобретает форму, цвет. Здесь мы уже видим очертания проекта, четкую структуру, можем рассмотреть его со всех сторон.

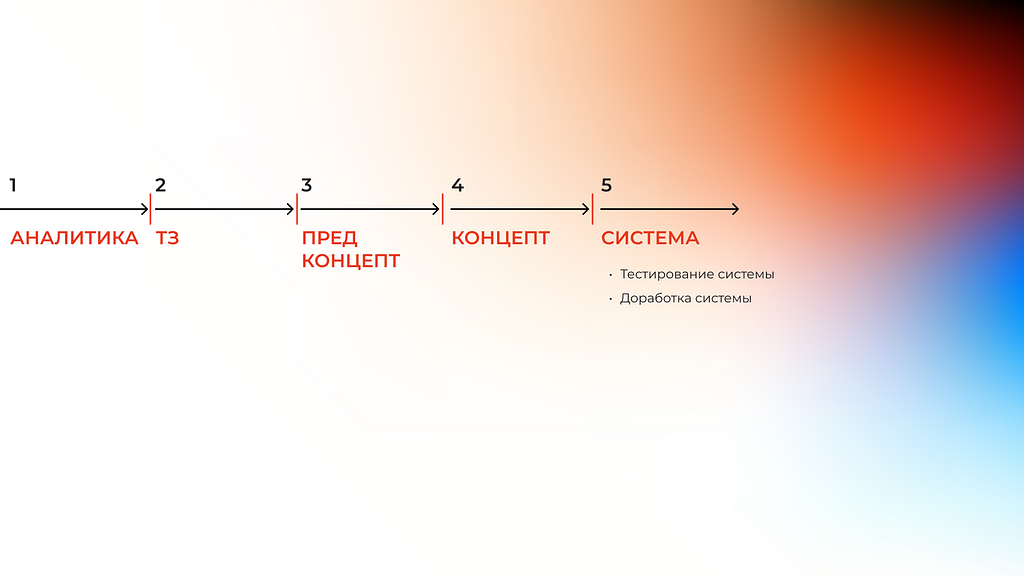
На предпоследнем, пятом шаге мы тестируем систему. Что это значит? Мы должны понять, удобное ли мы решение подобрали. Это не обязаельно делать с помощью А/Б тестов и метрик. Если у вас недостаточно опыта или нет возможности технического тестирования, то пользуйтесь тем, что есть! Подойдите к подруге, маме, бабушке- покажите то, что вы спроектировали, сделайте кликабельный прототип или покажите фотографию вашего интерфейса. Получите обратную связь и доработайте недочеты. Спросите про то, что было бы удобно или что совсем не годится. Это будет очень полезно для вашего продукта, во-первых, при доработках вы будете основываться не только на своем мнении, но и на мнении другого человека, во-вторых, вы сможете получить обратную связь, потренироваться здраво принимать критику и попробуете использовать свои разговорные скиллы. Не бойтесь критики, если вам нечего исправлять, значит вы не учитесь)

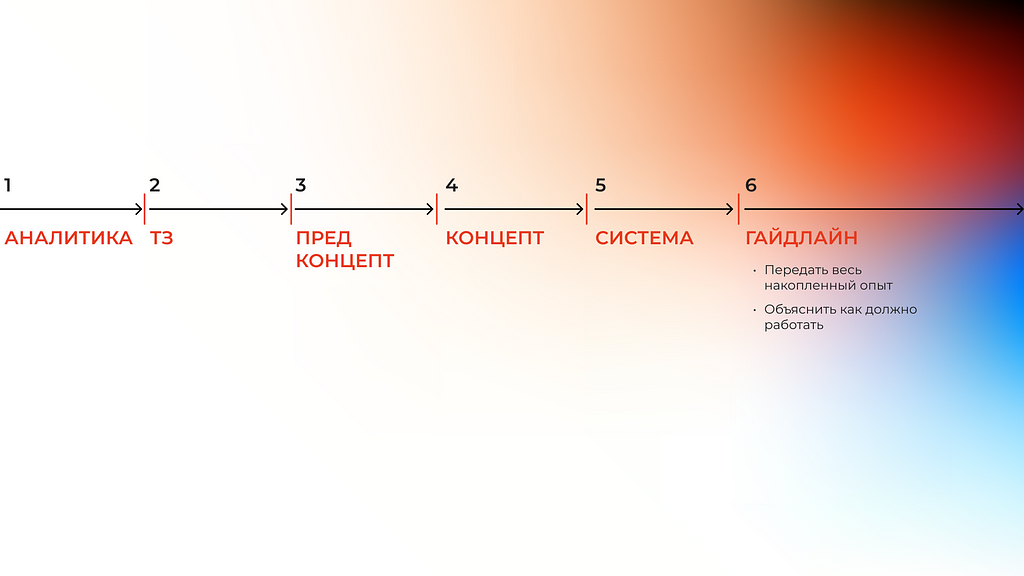
И, наконец, последний шаг в нашем дизайн-процессе- это передать весь накопленный опыт команде разработчиков, заказчику, менеджеру, маркетологу или вашей подруге. Вы должны объяснить, как работает ваша система: как и где отображаются иллюстрации, в каком количестве тиражируется открытка, что происходит при нажатии на кнопку и почему открывается данная страница. Если вы работаете один- объясните механику своего проекта в портфолио, завершите этот заключительный этап рождения проекта, и тогда у вас будет больше понимания того, как пользователь должен взаимодействовать с вашим продуктом. Если вы сможете проходить данные этапы хотя бы через раз, то накопленного опыта будет все больше, задачи будут решаться все быстрее, ваши действия будут становится четче. Не бойтесь тратить больше времени на исследования, поиск материала или опросы- все это оттачивает ваши навыки и делает вас сильнее и опытнее.

Данному флоу вы можете следовать с упущением каких-то менее значимых для вас шагов в зависимости от выделенного на проект времени и ситуации, в которой вы находитесь. Я стараюсь не упускать возможности проработать каждый этап для большего понимания продукта и прокачки навыков. Вы можете попробовать следовать этому процессу, поменять его под себя, это ваш творческий процесс! Я буду рада, если вы поделитесь своим мнением, может быть вам есть, что добавить или убрать- буду рада фидбеку)
А сейчас не менее интересная, но более практичная часть, что же я использую для того, чтобы эти этапы я щелкала как орешки?
Полезные инструменты
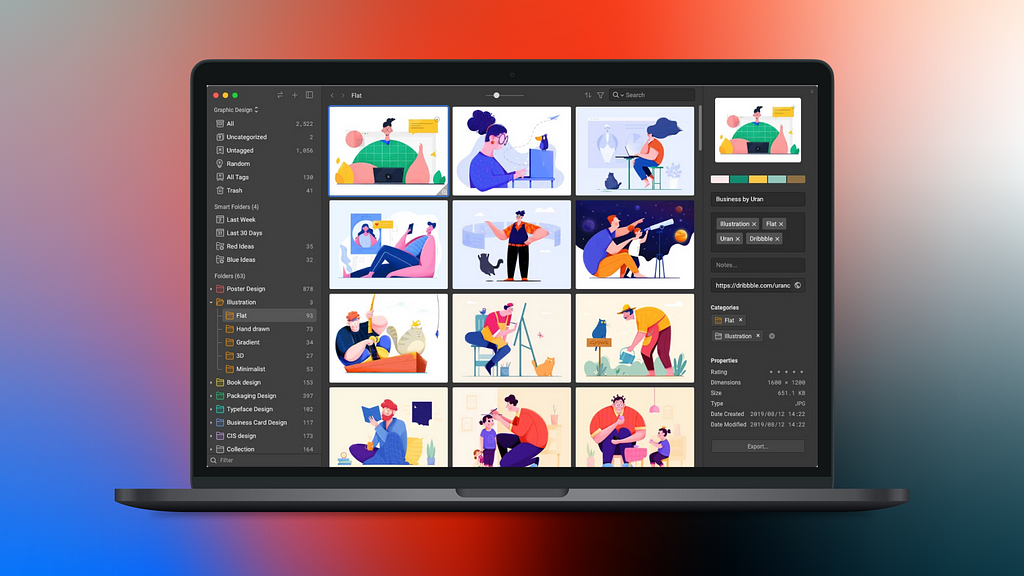
Для хранения референсов:
- приложение- удивительно полезный инструмент для хранения референсов. Лицензия на всю жизнь около 30 долларов стоит своих денег. Изображения можно не только сортировать по папкам и подпапкам, но также искать по тегам и цветам. Также данное приложение работает почти со всеми форматами, так что я сохраняю и пдф, и фотошоп, и гиф файлы. Самая ценная находка за последнее время. Чем раньше вы начнете пользоваться этим чудом, тем больше материала накопите!

Для систематизации рабочего процесса
- еще одно чудо-изобретение для меня. Я веду в этом приложении почти всю свою жизнь, начиная от ведения тасок по работе, заканчивая списком продуктов. Бесплатный тариф есть, пользуйтесь с умом и совершенствуйте свои организационные навыки!

- — приложение вместо Jira, бесплатное пользование, приятный интерфейс, отличная замена платному софту.

Для поиска референсов:
- стоит у меня на первом месте, отличный инструмент для поиска референсов на любой вкус.

- я использую для поиска более сложных интерфейсов. Также данный сайт помогает в создании проектов для портфолио.

- На можно черпать вдохновения также, как с беханса, однако на этом веб-сайте чаще встречается анимация и рабочие кейсы.

- На можно найти скриншоты из реальных приложений. Очень полезные ресурсы, когда нужно найти рабочий кейс.

Для развития UX:
- На можно найти статьи на актуальные темы, зачастую связанные с взаимодействием бизнес сегмента и дизайн-команды.

- На читайте актуальные статьи про исследования, юсер флоу и взаимодействие в команде.

- На выкладывают статьи сильнейшие дизайнеры со всего мира

- Будет полезно вдохновиться лекциями .

Для поиска бесплатных иллюстраций:
- На составляйте геометрические узоры на любой вкус.

- На можно найти стильные иллюстрация в современном стиле.

- На я обычно скачиваю фотографии, хороший сток.

- На сайте можно выбирать цвета иллюстрациям и выгружать сразу в формате свг.

- сайт с простыми иллюстрациями с выбором цвета.

- На можно скачать черно-белые иллюстрации, приятная рисовка, советую.

- Часто использую при поиске простых иллюстраций. Есть сортировка по категории, типу и цвету.

- Чистые иллюстрации не раз выручали меня.

Для ознакомления с дизайн-системами:

- .



Для поиска готовых проектов:
Figma Community отлично подходит для поиска редактируемых бесплатных проектов сразу в Фигма. иконки, иллюстрации и даже целые проекты можно найти и переиспользовать. Я также делюсь своими проектами в своем профиле (@stasyabis).
Не стесняйтесь брать готовые проекты, переделывать их, дополнять своими идеями и деталями. Бывает такое, что ваш проект дополняют и указывают в соавторах. Так можно и поделиться новым продуктом, и не обидеть автора.

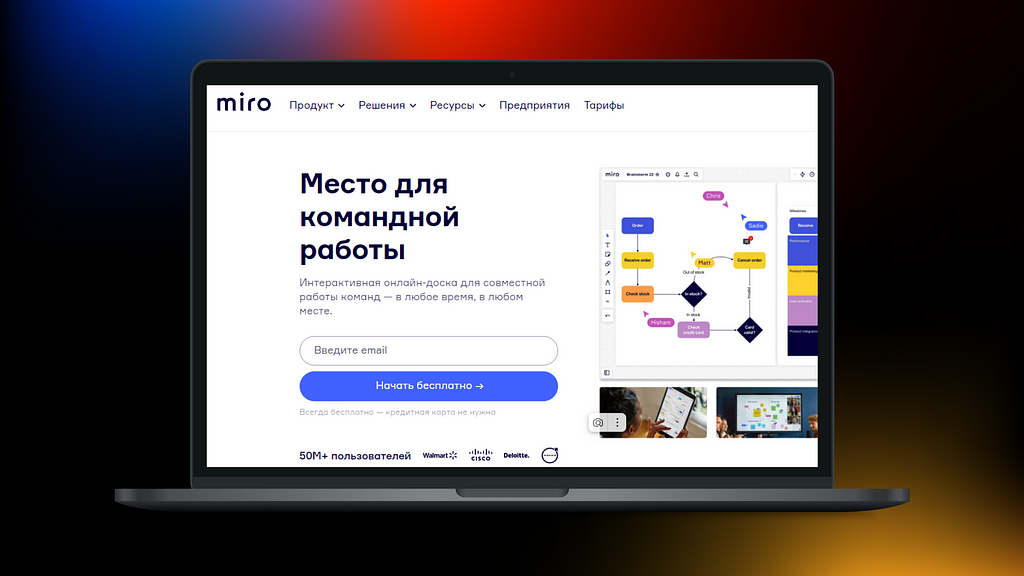
Для составления схем:
отлично подойдет для построения схем продукта, юсер флоу. Также подходит для обозначения заметок на стикерах. Можно шарить рабочую область.

Заключение
Дизайн-процесс- это очень важная составляющая развития продукта. То, как вы подойдете к созданию дизайна напрямую влияет на дальнейшую жизнь вашего творения, поэтому следует относится внимательно к тому, какому этапу уделить больше времени и сил, а какому меньше.
Чтобы не упустить ничего важного мною был разработан план рабочего процесса, чтобы я могла понять, что уже сделано и что остается доработать.
А чтобы не запутаться в количестве файлов, я нашла удобные инструменты для систематизации всей найденной информации. Сохраняйте закладки, группируйте, подумайте заранее, на какие группы будете делить составляющие системы. И тогда, дизайн-процесс будет проходить в разы быстрее и проще. Надеюсь данная статья была полезна, не стесняйтесь задавать вопросы, комментировать или обращаться за помощью!
Work smart, not hard!

При создании статьи я использовала только инструменты, перечисленные выше: Figma Community, OpenPeeps, Figma, Eagle.
Чтобы сказать привет, используй
Email: stasyabis7@gmail.com
Telegram, Medium, LinkedIn: @stasyabis
WhatsApp, Viber: +79877503993
Портфолио:
Фотографии:
was originally published in on Medium, where people are continuing the conversation by highlighting and responding to this story.